Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- router
- Firebase
- redux
- 최종프로젝트
- S.A
- 상태변화감지
- react
- Toolkit
- 심화프로젝트
- 배열
- #kakaomap
- 쓰레드
- 프로세스
- typescript
- 계층
- 9쪽이들
- onAuthStateChanged
- lv.0
- 프로그래머스
- 닉네임보이게하기
- 자바스크립트
- react-router-dom
- useref
- react-full-page
- 비선형 자료구조
- 뒤집기
- DoM
- CS
- LAN 과 WAN
- 에러
Archives
- Today
- Total
행복한 딸기 🍓
[TIL] movie js 팀 프로젝트 - 영화 카드의 정보 가져오기 본문

내 역할 : 제목
문제
main 페이지에서 영화 카드를 눌렀을 때 상세 페이지에 그 영화에 대한 정보 가져오는 것.
해결
fetch(`https://api.themoviedb.org/3/movie/${id}?language=en-US`, options)
// map 함수를 사용하여 각 영화 정보를 movies 배열로 변환한다.
.then((response) => response.json())
.then((data) => {
const resultJson = {
title: data.title,
vote: data.vote_average.toFixed(1), // 소수점 1번째자리만 남기고 나머지 자르기
overview: data.overview,
id: data.id,
};
const movieCardHTML = createMovieCard(resultJson);
bannerContent.innerHTML += movieCardHTML;
});1. fetch 주소가 달랐다 => 주소 바꿨다.
2. console.log(data) 로 data가 잘 들어왔는지 확인.
3. 가져올 정보를 입력. ( title, vote, overview, id )
4. movieCardHTML 변수 선언하고 createMovieCard 안에 resultJson을 넣어서 불러온다.
5. bannerContent 안에 movieCardHTML을 넣어준다.
import { specTitle } from "./specTitle.js";
// 'window.onload' 이벤트에 대한 핸들러 함수를 정의
// 그 안에서 'specTitle()' 함수를 호출
window.onload = function () {
const URLSearch = new URLSearchParams(location.search);
const movieId = URLSearch.get("id");
specTitle(movieId);
};id를 불러와주게 한다.
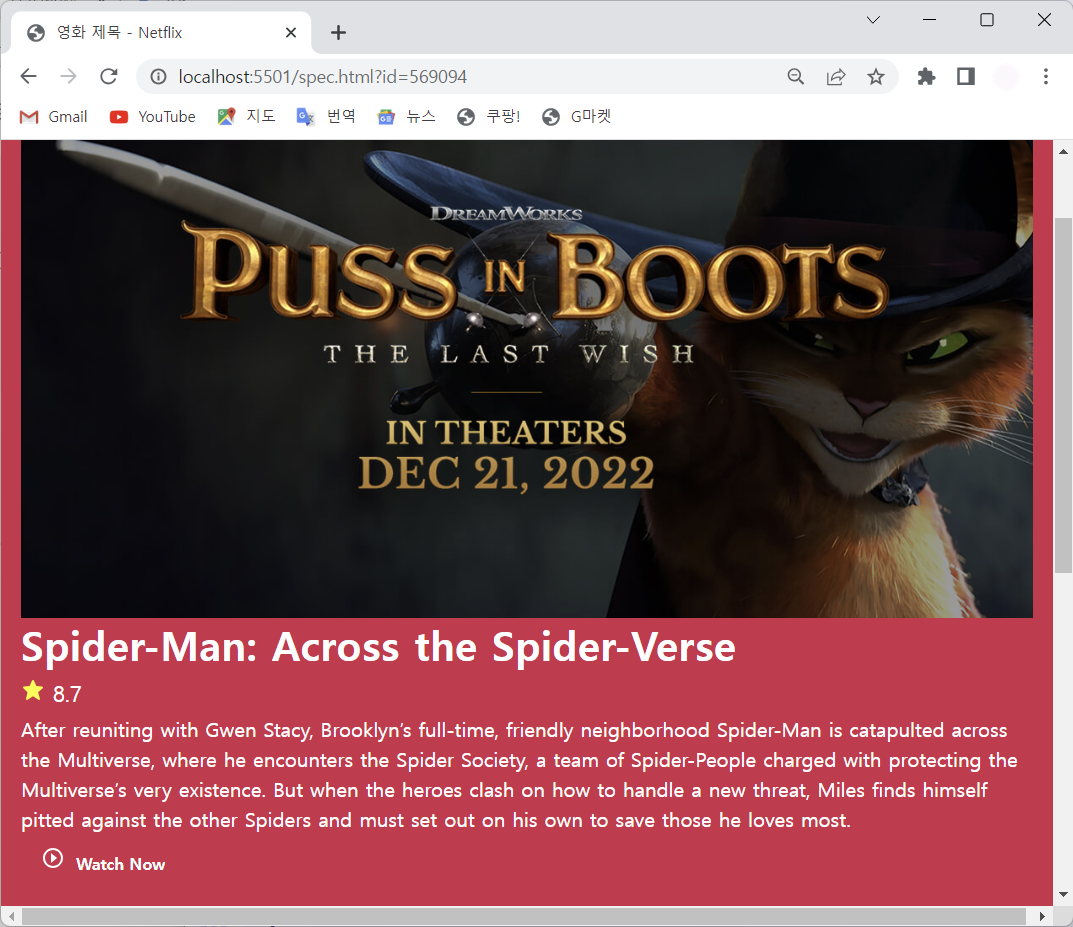
결과

느낀점
fetch 주소가 맞지 않았다는 것을 생각하지 못했다. 처음에는 map으로 이루어져 있었는데 하나의 영화 정보를 가져오는 것이기 때문에 map을 쓰지 않아도 됐었다. 조금만 더 세심하게 생각할 필요가 있다.
'TIL' 카테고리의 다른 글
| Redux가 무엇일까? (0) | 2023.06.19 |
|---|---|
| [React] 카운트 앱 만들기 (2) | 2023.06.16 |
| [TodoList] 완료된 todolist 삭제하기 (0) | 2023.06.14 |
| [React] Something is already running on port 3000. (0) | 2023.06.13 |
| npm과 yarn (2) | 2023.06.12 |



