Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- #kakaomap
- Firebase
- 닉네임보이게하기
- react
- CS
- 쓰레드
- 프로그래머스
- lv.0
- redux
- 9쪽이들
- router
- 자바스크립트
- useref
- react-router-dom
- 최종프로젝트
- DoM
- 계층
- 뒤집기
- 상태변화감지
- S.A
- typescript
- react-full-page
- 에러
- Toolkit
- LAN 과 WAN
- onAuthStateChanged
- 프로세스
- 비선형 자료구조
- 배열
- 심화프로젝트
Archives
- Today
- Total
행복한 딸기 🍓
[React] useContext 본문
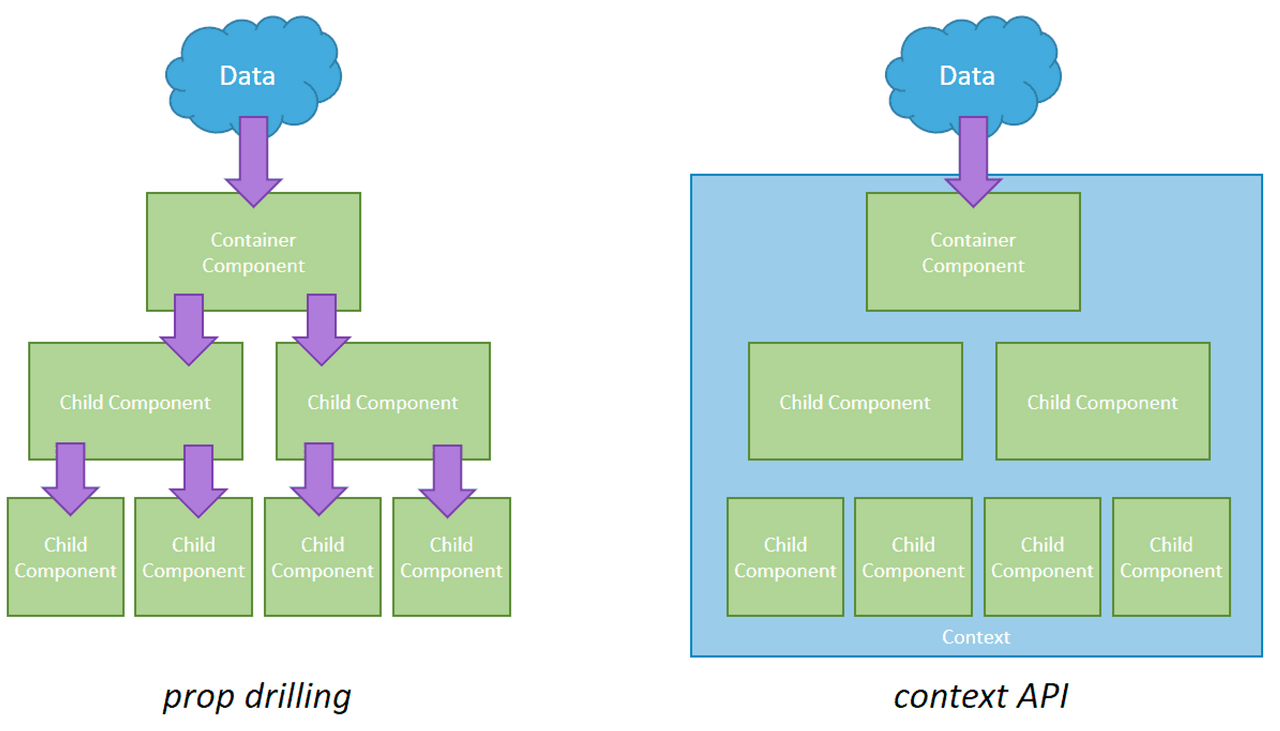
props drilling 문제를 해결!
useContext hook을 통해 전역 데이터 관리를 할 수 있게 되었다.

context API 필수 개념
- createContext : context 생성
- Consumer : context 변화 감지
- Provider : context 전달 (하위 컴포넌트에게)
사용
// context폴더 > FamilyContext.js
import { createContext } from "react";
// props로 주입하는 하위 컴포넌트들에게 사용가능
export const FamilyContext = createContext(null);
provider : 제공해준다.
// components폴더 > GrandFather.jsx
import React from "react";
import Father from "./Father";
import { FamilyContext } from "../context/FamilyContext";
// GF => child에게 어떤 정보를 알려줘서 child가 그 내용을 출력
export default function GrandFather() {
// child에게 알려줄 내용
const houseName = "펜트하우스";
const pocketMoney = 10000;
return (
<FamilyContext.Provider
value={{
houseName,
pocketMoney,
}}
>
<Father />
</FamilyContext.Provider>
);
}// components폴더 > Father.jsx
import React from "react";
import Child from "./Child";
export default function Father() {
return <Child />;
}// components폴더 > Child.jsx
import React, { useContext } from "react";
import { FamilyContext } from "../context/FamilyContext";
const style = {
color: "red",
fontWeight: "900",
};
export default function Child() {
const data = useContext(FamilyContext);
return (
<div>
할아버지께서 우리 집은 <span style={style}>{data.houseName}</span>이라고
하셨어요. <br />
게다가 용돈도 <span style={style}>{data.pocketMoney}</span>원이나
주셨어요!
</div>
);
}- 결과

⭐ props로 내려준 것이 아니다!!!
⚠️ 주의 : 렌더링 문제
provider에서 제공한 value가 달라진다면 useContext를 사용하고 있는 모든 컴포넌트가 리렌더링된다.
꼭!! value 부분 항상 조심!
'TIL' 카테고리의 다른 글
| [React] useCallback : 함수 자체 memoization (0) | 2023.06.30 |
|---|---|
| [React] React.memo : component memoization (0) | 2023.06.28 |
| [React] useRef (0) | 2023.06.26 |
| [Redux] Action Value Creator (0) | 2023.06.23 |
| [Redux] useEffect (0) | 2023.06.22 |



